After receiving numerous “downloading” errors (0x80040508), I was finally able to install Google’s new browser, Chrome.
Suppressing the temptation to try out all of the new features, I jumped right in and started surfing the web. I’m actually using Chrome to type up this post and so far, everything seems to be working fine.
So far the only issue I’ve noticed is the rendering/handling of the LEGEND HTML tag inside the FIELDSET HTML tag. Here is a screenshot of the difference between Firefox (left) and Chrome (right):


Note: The same rendering issue happens in Safari, so I need to determine if it is being caused by Webkit or an error in my code 😉
I was really interested to see if Chrome included any developer tools, similar to Firebug. There is a JavaScript Console which gives you similar information to what you’d get in the Firebug Console, Net and HTML tabs. There is also a JavaScript debugger, but at this point, it looks like it is just a command line tool, so IMO, Firefox with Firebug has a clear advantage in JavaScript debugging.
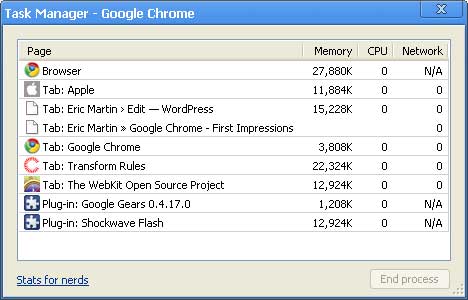
One new feature I really like is the Task Manager. It’s just like the Task Manager in Windows, except for it only displays Chrome related information. It breaks it down the Memory, CPU and Network utilization for the Browser, Tabs, and Plug-ins:

John Resig, Mozilla employee and jQuery creator, recently posted his thoughts on the Task Manager…it certainly seems like a very useful tool.
For an initial release, Google Chrome seems to have a lot of promise. It will be interesting to see how this affects the current browser landscape.
If you’ve tried Chrome, I’d be interested to hear your first impressions…
“We are so, so happy with Google Chrome,” mumbled Mozilla CEO John Lilly through gritted teeth. “That most of our income is from Google has no bearing on this statement.” – https://notnews.today.com/?p=57
hi,
what did you do because of this 0x80040508 error?
Cheers
florian
@ruby – I just kept trying to install it. It eventually worked…
Hi Eric,
I also twice received the Goggle Chrome installer error “Download error. The downloaded file failed verification. Error code = 0x80040508”. Clicking on the “Help me fix this.” link that was provided in the error message did nothing.
I wish Goggle would provide a link to where you can download the complete install file yourself. I dislike the wrapper install programs that require you to first download an installer-loader program that is actually a shell for the main setup/install program. They don’t offer much control on my end for restarting a download, or retrying a failed install.
ZoneAlarm popped up three or four times before I received the above error message, but I don’t believe the ZoneAlarm firewall was the problem for the verification error.
This is the first official beta release for Chrome, and that includes the installer. I was just a little disappointed that a released Goggle application didn’t fly from the first click. I’m still enjoying my recent transition to Firefox 3.01 from IE7, but I’m curious about Chrome’s multiprocessing browser approach. Have you seen a noticeable difference in how Chrome handles multiple concurrent tasks? My biggest problem with Firefox is that its slow to load (I have a few add-ons that increase the initialization delay). How is Chrome’s load time and memory requirement?
Thanks for Chrome blog. I hope this becomes a place where early Chrome converts can share information.
Hi again Eric,
The third times the charm. I just tried again to install Chrome an all went well. No more download error. It imported my Firefox bookmarks without any problems. I can now partially answer some of my own questions. It does load much faster than FF3, an even a tad faster than IE7. It does appear to isolate the impact that multiple open tabs have on each other. A slow loading website or a file download doesn’t seem to affect the other tab activities as much as it does with FF3.
I’m used to a bunch of buttons an “extras” on my browser’s menu bar. For someone who enjoys tweaking a browsers functions, appearance an adding extra functions, the spartan layout and minimal configuration options of Chrome leave something to be desired. Because it is an open source browser I expect add-ons to eventually become available.
As a first impression, even though I haven’t used it long, I think Chrome will have a big impact on the browser /cloud application launcher future. With Google behind it, you know Chrome will have the development and support to succeed. We’ve been hearing for several years that an increasing number of applications will not be local, but reside somewhere out-there on the net (apps in the cloud). The hurdle was in how various local operating systems could handle these applications. The solution was an open source, stable, shell/browser robust enough to multi-process several applications at once. I expect it won’t be long before Google releases Chrome for Mac and UNIX, an it also won’t be long before more cloud applications become available. If Microsoft doesn’t respond with an equally open (ha) robust, multi-processing browser (IE9?), they could finally get knocked off as the king of the browser hill.
@Harold – Thanks for your feedback on Chrome! Some of my thoughts from your posts:
– “Help me fix this” link: at first nothing happened when I clicked this link. Eventually it went to a Google page, but didn’t provide any useful information.
– Download complete install: I agree…I looked all over for the full installation. My guess is that the original error message was caused by too many people trying to connect.
– Chrome Speed: it is very fast. It uses a lot of processes, 1 for the browser, 1 for each plugin and 1 for each tab. However, it appears that it still uses less total memory than FF or IE. I have had some problems with the CPU usage, but I’m sure most of those issues will be sorted out.
– Interface: I’m actually very pleased with the lack of browser “stuff” – Google chose to focus on the content…what we are browsing.
– Addons/extensions: Chrome doesn’t currently support them. I’m a bit surprised that it wasn’t part of their initial release, but they claim to be working on it.
– Chrome’s impact: I agree that the release of Chrome will have a profound impact on the web…it already has. If nothing else, the competition helps push other vendors to strive for improvement and raises the quality for everyone.
Other thoughts: I love the Find feature. It tells you how many results are in the page and even shows you where they are in the scrollbar!
hi eric,
let me ask one thing, Isn’t there error console in google chrome??
@Jenson – both the JavaScript Console and JavaScript Debugger would show the errors. However, I don’t see anywhere that you can easily tell that there was a JavaScript error if you don’t have either of those tools open.
Hey! Here is the link for the full installer, sans install wrapper. Enjoy!
https://cache.pack.google.com/chrome/install/149.27/chrome_installer.exe
@Psyclic – thanks for the link!
Hey Eric,
Need help interpreting the “Resources” tab in the JavaScript console. I can’t quite get what the time is for a certain resource and the sizes tab don’t even say what size the resource is. Or does it?
Thanks!
@Ryan – it looks to me like the Resources tab is pretty raw. It is not nearly as helpful as Firebug’s Net tab. And you’re right about the sizes, the only thing I see is 0.00MB when I click on the items in the list. Perhaps if I had an image that was 100k or larger, it would show up?
i keep learning about more and more little advantages and features with Chrome, with privacy, for example; now if only they would take care of it’s cookie management glitches…
@Andrew – I really like the simplicity of Chrome, but it is a long way from being my primary browser. There are quite a few bugs (mostly minor) and the developer tools are still a far cry away from the usefulness of Firebug and the Web Developer Firefox Add-ons.
I’ve been using Chrome for fast browsing and when I’m not developing some blog/websites, Firefox will always be the best developer browser because of it various web developing add-ons like firebug, web developer and user agent.
@Cesar – same here…I use Chrome for Gmail and some browsing, FF3 for the majority of my browsing and FF2 for web development.